| 【一种关于flowable 的工作流设计器】workflow | 您所在的位置:网站首页 › springcloud Alibaba 微服务 flowable 工作流 自定义表单 vue › 【一种关于flowable 的工作流设计器】workflow |
【一种关于flowable 的工作流设计器】workflow
|
文章目录
一,Flowable简介二,设计器bpmn.js三,集成设计器workflow-bpmn-modeler-antdv1,创建vue项目2,安装less和less loader相关依赖3,安装流程模型设计器4,安装后项目的package.json5,main.js 全局引入Ant Design Vue6,直接在app.vue中使用模型流程设计器7,运行效果8,workflow-bpmn-modeler-antdv组件参数描述:9,完整demo下载链接
一,Flowable简介
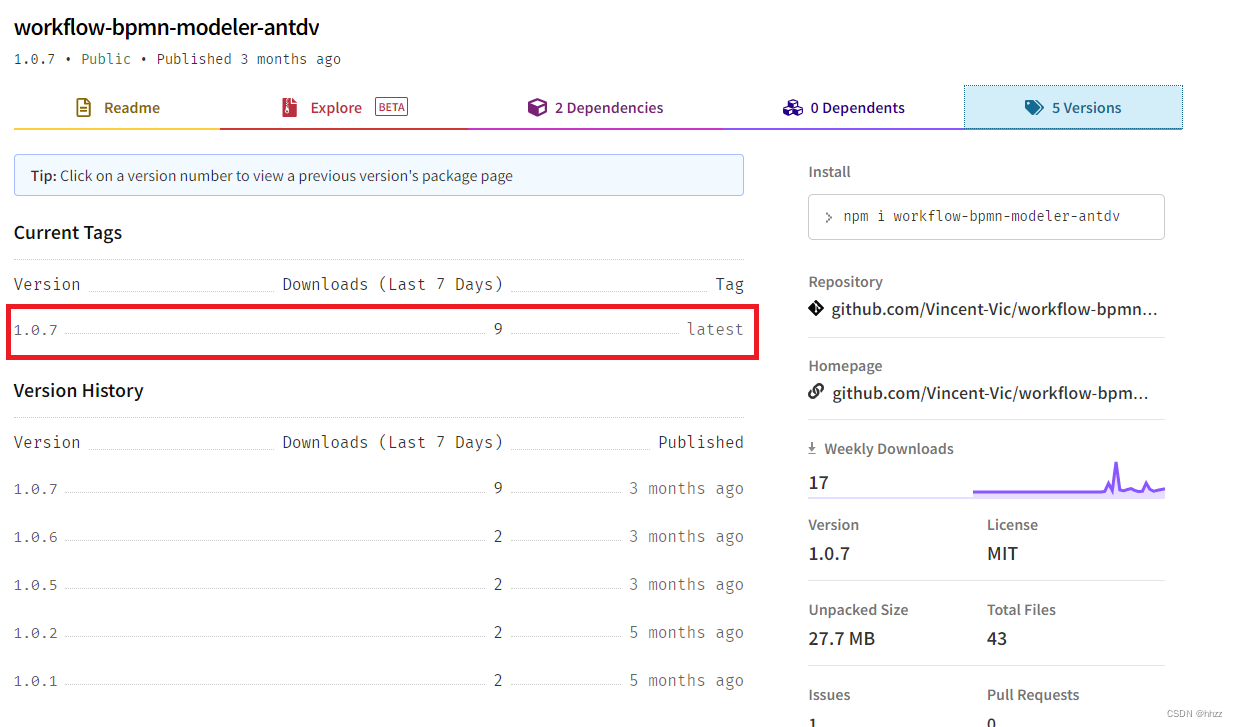
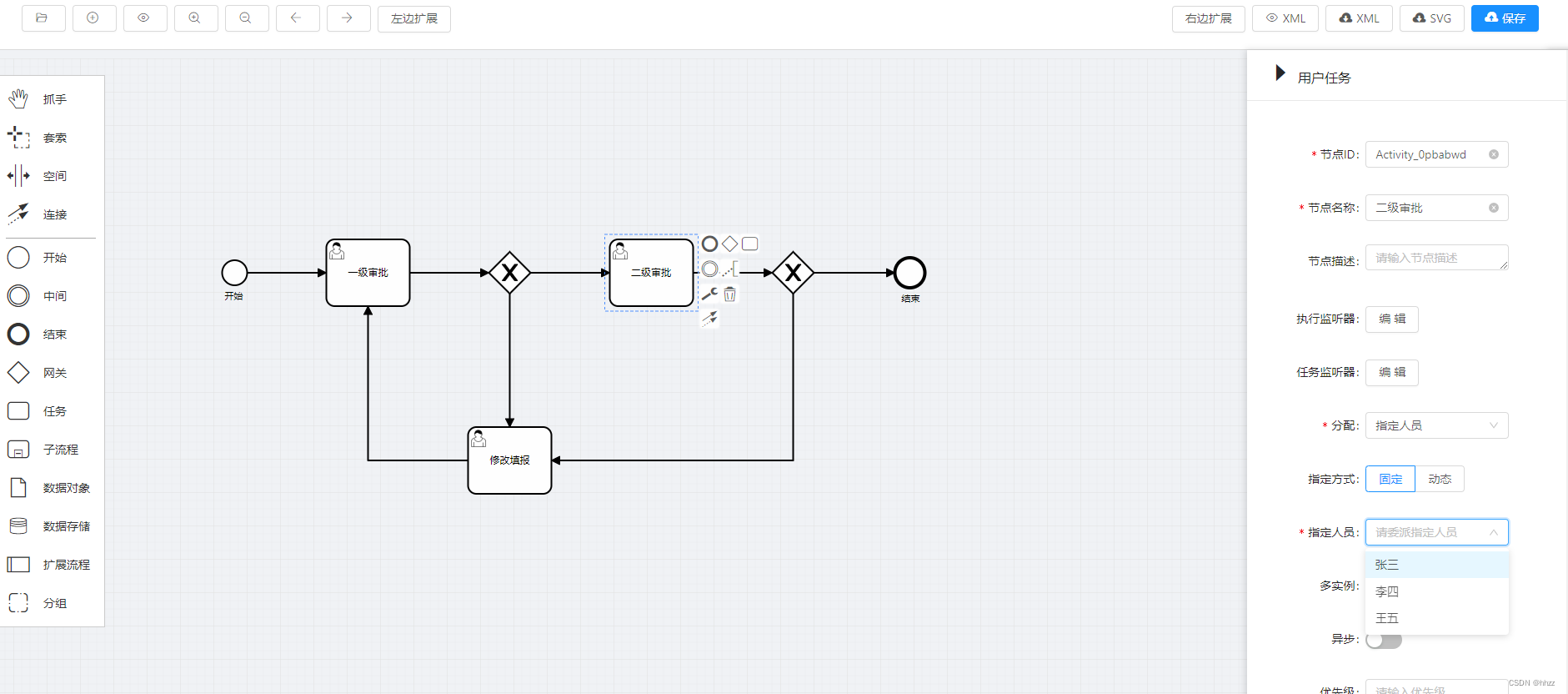
Flowable是一个使用Java编写的轻量级业务流程引擎。Flowable流程引擎可用于部署BPMN 2.0流程定义(用于定义流程的行业XML标准), 创建这些流程定义的流程实例,进行查询,访问运行中或历史的流程实例与相关数据,等等。 Flowable项目源自于Activiti,通过两个框架的发展史即知。在2016.7~2017.5期间Activiti团队内部已经产生了重大的分歧,于是原班核心人员(Activiti5以及6比较核心的leader)Tijs Rademakers和Joram Barrez等便去开发Flowable框架了,原来的Activiti6以及Activiti5代码则留给 Salaboy团队进行开发和维护。Flowable是基于Activiti-6.0.0.Beta4分支开发的。目前Flowable已经修复了Activiti6很多的bug,可以实现零成本从Activiti迁移到Flowable。 详细的内容参见 Flowable BPMN 用户手册 二,设计器bpmn.jsbpmn.js 是一个BPMN2.0渲染工具包和web建模器, 使得画流程图的功能在前端来完成。 详见 bpmnjs官网 三,集成设计器workflow-bpmn-modeler-antdv集成现成的Vue设计器组件workflow-bpmn-modeler-antdv 其中Vue设计器组件有两个版本: ** Element UI版本 workflow-bpmn-modelerAnt Design Vue 版本 workflow-bpmn-modeler-antdv** 下文以Ant Design Vue版本介绍案例 1,创建vue项目 vue create bpmn-model-demo cd bpmn-model-demo 2,安装less和less loader相关依赖 npm install [email protected] [email protected] --save-dev 3,安装流程模型设计器workflow-bpmn-modeler-antdv版本信息 app.vue 完整代码如下: 左边扩展 右边扩展 【显示表单】本功能为外部扩展,非组件内部弹窗,用于接入flowable动态表单或其他自定义动态表单.... 【创建表单】本功能为外部扩展,非组件内部弹窗,用于接入flowable动态表单或其他自定义动态表单.... //需要依赖ant-design-vue和less /** * package包引入 * 内部依赖版本: * "bpmn-js": "^7.2.1", * "vue-codemirror": "^4.0.6" */ //import bpmnModeler from '../package/index' //1.0.1 版本引用 //import bpmnModeler from 'workflow-bpmn-modeler-antdv/package/'; //1.0.2 版本引用 import bpmnModeler from 'workflow-bpmn-modeler-antdv'; export default { components: { bpmnModeler }, data() { return { xml: '', // 后端查询到的xml //指定或候选人 users: [ { name: '张三', id: 'zhangsan' }, { name: '李四', id: 'lisi' }, { name: '王五', id: 'wangwu' } ], //候选组 groups: [ { name: 'web组', id: 'web' }, { name: 'java组', id: 'java' }, { name: 'python组', id: 'python' } ], //分类 categories: [ { name: 'OA', id: 'oa', children: [{ name: '请假', id: 'leave' }] }, { name: '财务', id: 'finance' } ], //过滤面板参数,参数见文档 panelFilters: [], //panelFilters: ['category','message'], //左侧操作组件栏过滤,过滤参数见文档 //paletteFilters:['space-tool','create.start-event','create.task'], paletteFilters: [], //左侧操作组件栏,行为组件是否显示,设置false组件的操作栏将被隐藏 paletteToolShow: true, //头部右侧操作栏显示内容配置 rightActionConfig: { 'showCode': { 'show': true, 'icon': true, 'label': 'XML' }, 'downloadXML': { 'show': true, 'icon': true, 'label': 'XML' }, 'downloadSVG': { 'show': true, 'icon': true, 'label': 'SVG' }, 'save': { 'show': true, 'icon': true, 'label': '保存' } }, /** * 关联表单配置 */ associateFormConfig: { enable: true, //此项为false,显示表单标识输入框,后两项设置两项均无效 isPreview: true, isCreate: true }, //关联表单动态表达式数据源 associateFormDataOptions: [], //分配指定人动态表达式数据源 assigneeDataSource: ['#{approval}', '${approverId}', '${INITIATOR}'], //分配候选人动态表达式数据源 candidateUserDataSource: ['#{approval}', '#{app}'], //分配候选组动态表达式数据源 candidateGroupDataSource: ['#{approval}', '#{app}'], //过期时间动态表达式数据源 dueDateDataSource: ['${dueDate}'], //观察时间动态表达式数据源 followUpDateDataSource: ['${followUpDate}'], //开始节点发起人动态表达式数据源 initiatorDataSource: ['initiator'], //跳过表达式动态表达式数据源 skipExpressionDataSource: [], //跳转表达式动态表达式数据源 conditionExpressionDataSource: ['${approve}', '${!approve}'], //自己业务数据 //关联表单扩展,用于接入flowable动态表单或其他自定义动态表单 formShowVisible: false, formCreateVisible: false } }, mounted() { this.getModelDetail() }, methods: { getModelDetail() { fetch('https://cdn.jsdelivr.net/gh/Vincent-Vic/workflow-bpmn-modeler-antdv@master/src/Leave.bpmn20.xml') .then(response => { return response.text() }).then(xml => { this.xml = xml }) }, saveModeler(data) { console.log(data) }, showAssociateForm(formKey) { console.log(formKey) this.formShowVisible = true }, createAssociateForm() { console.log('create form') this.formCreateVisible = true } } } html, body, #app { height: 100%; margin: 0; } 7,运行效果
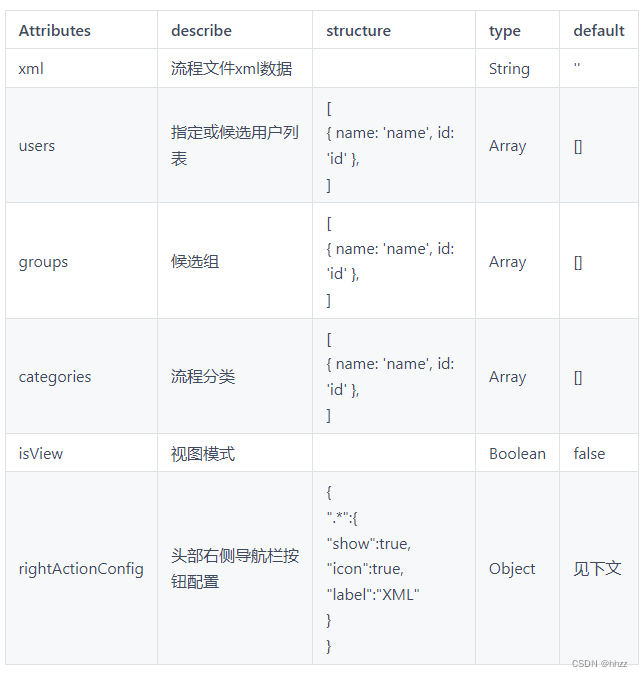
主要参数:
面板参数:
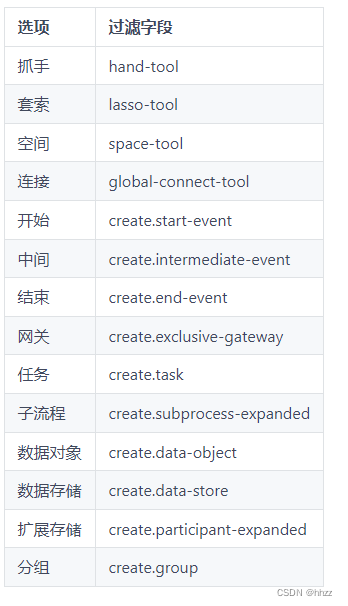
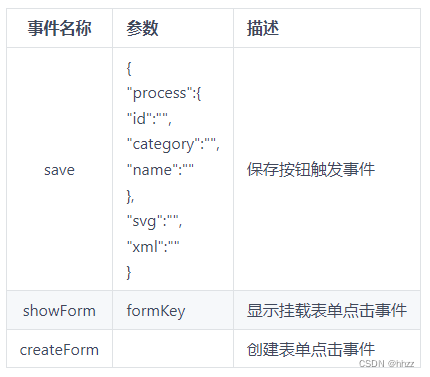
面板部分使用Ant Design Vue的AutoComplete 自动完成组件来提高使用便携性,为提高扩展性,可以自行配置自动完成的数据,默认数据如表 过滤属性 filters: { type: Array, default: () => [] }参数列表 包含在参数列表的可以通过filters配置隐藏参数配置 组件栏 过滤属性 paletteFilters 设置可以将操作栏组件隐藏 事件
iframe 部署 如果你的项目是 jquery 或 react 类项目,可以通过 iframe 的方式集成该流程设计器 本仓库通过 github pages 部署了静态页面,使用 jsdelivr 做 cdn ,国内访问也非常快速,所以你可以直接集成本仓库的页面,因为全部白嫖了 github 的资源,没有自己建服务器维护,所以不用担心资源失效问题。 当然你也可以在 docs/lib 文件夹下下载对应的版本,进行本地部署。 集成方式如下(ps:可直接拷贝以下代码到一个html文件中试一下): let myFrame = document.getElementById("myFrame"); // 获取到流程详情 window.addEventListener("message", (event) => { console.log(event.data); // { xml: 'xxx', img: 'xxx', process: {} } }); myFrame.onload = () => { let postMsg = { xml: "", // 后端查询到的xml,新建则为空串 users: [ { name: "张三1", id: "zhangsan" }, { name: "李四1", id: "lisi" }, { name: "王五1", id: "wangwu" }, ], groups: [ { name: "web组1", id: "web" }, { name: "java组1", id: "java" }, { name: "python组1", id: "python" }, ], categorys: [ { name: "OA1", id: "oa" }, { name: "财务1", id: "finance" }, ], isView: false } // 设置初始化值 myFrame.contentWindow.postMessage(postMsg, "*") }关于定制 本组件对标的是 flowable 官方设计器,也就是实现 flowable 的 xml 规则标准,里面所用名词也都是官方文档中的专业术语。所以这个组件只是程序员在开发阶段,自己建模导出 xml 的工具,试图定制该建模器的行为都是不对的,不要把业务带到建模器中来!自己的业务应该另行开发增删改查来实现。 该组件未来也不会升级 UI 库和 vue。不管库是否兼容,通过 iframe 的方式集成建模器才是最简单正确的方式。 9,完整demo下载链接bpmn-model-demo |
【本文地址】


 头部右侧导航栏按钮配置默认配置
头部右侧导航栏按钮配置默认配置